
一、效果展示
使用本文中介绍的方法,大家都可以达到以下效果。
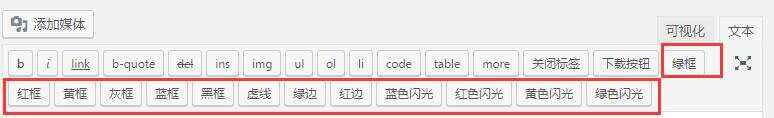
1、撰写新文章的文本编辑按钮展示。
2、文本彩色美化框展示。
绿色提示框
红色提示框
黄色提示框
灰色提示框
蓝色提示框
黑色提示框
虚线提示框
[sgbtn_orange href='']点击购买[/sgbtn_orange]
[sgbtn_lv href='']点击购买[/sgbtn_lv]
[gb href='']点击购买[/gb]
[bb href='']点击购买[/bb]
[yb href='']点击购买[/yb]
二、实现方法
1、在主题functions.php文件中添加下面代码。
/*彩色文本框 开始 */
function toz($atts, $content=null){
return '<div id="sc_notice">'.$content.'</div>';
}
add_shortcode('v_notice','toz');
function toa($atts, $content=null){
return '<div id="sc_error">'.$content.'</div>';
}
add_shortcode('v_error','toa');
function toc($atts, $content=null){
return '<div id="sc_warn">'.$content.'</div>';
}
add_shortcode('v_warn','toc');
function tob($atts, $content=null){
return '<div id="sc_tips">'.$content.'</div>';
}
add_shortcode('v_tips','tob');
function tod($atts, $content=null){
return '<div id="sc_blue">'.$content.'</div>';
}
add_shortcode('v_blue','tod');
function toe($atts, $content=null){
return '<div id="sc_black">'.$content.'</div>';
}
add_shortcode('v_black','toe');
function tof($atts, $content=null){
return '<div id="sc_xuk">'.$content.'</div>';
}
add_shortcode('v_xuk','tof');
function tog($atts, $content=null){
return '<div id="sc_lvb">'.$content.'</div>';
}
add_shortcode('v_lvb','tog');
function toh($atts, $content=null){
return '<div id="sc_redb">'.$content.'</div>';
}
add_shortcode('v_redb','toh');
function toi($atts, $content=null){
return '<div id="sc_orange">'.$content.'</div>';
}
add_shortcode('v_orange','toi');
/*彩色文本框 结束 */
/*闪光按钮 开始 */
/*添加蓝色闪光按钮*/
function sg_blue($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_blue" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_blue', 'sg_blue');
/*添加红色闪光按钮*/
function sg_red($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_red" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_red', 'sg_red');
/*添加橙色闪光按钮*/
function sg_orange($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_orange" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_orange', 'sg_orange');
/*添加绿色闪光按钮*/
function sg_lv($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_lv" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_lv', 'sg_lv');
/*闪光按钮 结束 */
/*彩色按钮 开始 */
/*蓝色按钮*/
function toj($atts, $content=null) {
extract(shortcode_atts(array("href" => 'http://'), $atts));
return '<a class="bluebtn" href="' . $href . '" target="_blank" rel="nofollow">' .$content.'</a>';
}
add_shortcode('bb' , 'toj' );
/*黄色按钮*/
function tok($atts, $content=null) {
extract(shortcode_atts(array("href" => 'http://'), $atts));
return '<a class="yellowbtn" href="' . $href . '" target="_blank" rel="nofollow">' .$content.'</a>';
}
add_shortcode('yb' , 'tok' );
/*绿色按钮*/
function tol($atts, $content=null) {
extract(shortcode_atts(array("href" => 'http://'), $atts));
return '<a class="greenbtn" href="' . $href . '" target="_blank" rel="nofollow">' .$content.'</a>';
}
add_shortcode('gb' , 'tol' );
/*彩色按钮 结束 */
/*添加文本编辑自定义快捷标签按钮 开始 */
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'v_notice', '绿框', '<div id="sc_notice">绿色提示框</div>\n', "" );
QTags.addButton( 'v_error', '红框', '<div id="sc_error">红色提示框</div>\n', "" );
QTags.addButton( 'v_warn', '黄框', '<div id="sc_warn">黄色提示框</div>\n', "" );
QTags.addButton( 'v_tips', '灰框', '<div id="sc_tips">灰色提示框</div>\n', "" );
QTags.addButton( 'v_blue', '蓝框', '<div id="sc_blue">蓝色提示框</div>\n', "" );
QTags.addButton( 'v_black', '黑框', '<div id="sc_black">黑色提示框</div>\n', "" );
QTags.addButton( 'v_xuk', '虚线', '<div id="sc_xuk">虚线提示框</div>\n', "" );
QTags.addButton( 'v_lvb', '绿边', '<div id="sc_lvb">绿边提示框</div>\n', "" );
QTags.addButton( 'v_redb', '红边', '<div id="sc_redb">红边提示框</div>\n', "" );
QTags.addButton( 'sgbtn_blue', '蓝色闪光', "[sgbtn_blue href='']点击购买", "[/sgbtn_blue]" );
QTags.addButton( 'sgbtn_red', '红色闪光', "[sgbtn_red href='']点击购买", "[/sgbtn_red]" );
QTags.addButton( 'sgbtn_orange', '黄色闪光', "[sgbtn_orange href='']点击购买", "[/sgbtn_orange]" );
QTags.addButton( 'sgbtn_lv', '绿色闪光', "[sgbtn_lv href='']点击购买", "[/sgbtn_lv]" );
QTags.addButton( 'gb', '绿色按钮', "[gb href='']点击购买", "[/gb]" );
QTags.addButton( 'bb', '蓝色按钮', "[bb href='']点击购买", "[/bb]" );
QTags.addButton( 'yb', '黄色按钮', "[yb href='']点击购买", "[/yb]" );
function bolo_QTnextpage_arg1() {
}
</script>
<?php
}
/*添加文本编辑自定义快捷标签按钮 结束 */
2、修改CSS代码。我们在主题的style.css文件中或者main.css文件中添加下面代码。如果文本美化框前面的图标不正常显示,请把下面代码中“img/sc_notice.png”等4个图片改成图片网址即可正常显示。
/*彩色文本框样式 开始 */
#sc_notice {
color: #7da33c;
background: #ecf2d6 url('img/sc_notice.png') -1px -1px no-repeat;
border: 1px solid #aac66d;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_warn {
color: #ad9948;
background: #fff4b9 url('img/sc_warn.png') -1px -1px no-repeat;
border: 1px solid #eac946;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_error {
color: #c66;
background: #ffecea url('img/sc_error.png') -1px -1px no-repeat;
border: 1px solid #ebb1b1;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_tips {
color: #777;
background: #eaeaea url('img/sc_tips.png') -1px -1px no-repeat;
border: 1px solid #ccc;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_blue {
color: #1ba1e2;
background: rgba(27, 161, 226, 0.26) url('img/sc_blue.png') -1px -1px no-repeat;
border: 1px solid #1ba1e2;
overflow: hidden;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_black {
border-width: 1px 4px 4px 1px;
border-style: solid;
border-color: #3e3e3e;
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_xuk {
border: 2px dashed rgb(41, 170, 227);
background-color: rgb(248, 247, 245);
margin: 10px 0;
padding: 15px 15px 15px 35px;
}
#sc_lvb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #05B536;
background: #FFF;
}
#sc_redb {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #ED0505;
background: #FFF;
}
#sc_organge {
margin: 10px 0;
padding: 10px 15px;
border: 1px solid #e3e3e3;
border-left: 2px solid #EC8006;
background: #FFF;
}
/*彩色文本框样式 结束 */
/*闪光按钮样式 开始 */
[class*=sgbtn]{display:inline-block;text-indent:0;position:relative;color:#fff;padding:0 10px 0 10px;min-width:160px;height:38px;line-height:38px;opacity:.8;text-align:center;font-family:Ubuntu,sans-serif;font-size:15px;text-decoration:none;border-radius:2px;overflow:hidden;-webkit-transition:all .15s ease-in;transition:all .15s ease-in}[class*=sgbtn]:before{content:'';position:absolute;background:#fff;width:25px;height:50px;top:0;left:-45px;opacity:.3;-webkit-transition:all .25s ease-out;transition:all .25s ease-out;-webkit-transform:skewX(-25deg);transform:skewX(-25deg)}[class*=sgbtn]:hover{opacity:.65}[class*=sgbtn]:hover:before{width:45px;left:205px}.sgbtn_blue{color:#fff;background:#1cb2f5}.sgbtn_red{color:#fff;background:#C00}.sgbtn_orange{color:#fff;background:#F90}.sgbtn_lv{color:#fff;background:#096}a[class*=sgbtn]{color:#fff}a[class*=sgbtn]:hover{color:#fff}
/*闪光按钮样式 结束 */
/*!彩色按钮样式 开始 */
.greenbtn{-moz-box-shadow:0 10px 14px -7px #3e7327;-webkit-box-shadow:0 10px
14px -7px #3e7327;box-shadow:0 10px 14px -7px
#3e7327;background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#77b55a),color-stop(1,#72b352));background:-moz-linear-gr
adient(top,#77b55a 5%,#72b352
100%);background:-webkit-linear-gradient(top,#77b55a 5%,#72b352
100%);background:-o-linear-gradient(top,#77b55a 5%,#72b352
100%);background:-ms-linear-gradient(top,#77b55a 5%,#72b352
100%);background:linear-gradient(to bottom,#77b55a 5%,#72b352
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#77b55a',
endColorstr='#72b352',GradientType=0);background-color:#77b55a;-moz-border-radiu
s:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid
#4b8f29;display:inline-block;cursor:pointer;color:#fff !important;
;font-family:arial;font-size:13px;font-weight:bold;padding:6px
12px;text-decoration:none;text-shadow:0 1px 0
#5b8a3c}.greenbtn:hover{background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#72b352),color-stop(1,#77b55a));background:-moz-linear-gr
adient(top,#72b352 5%,#77b55a
100%);background:-webkit-linear-gradient(top,#72b352 5%,#77b55a
100%);background:-o-linear-gradient(top,#72b352 5%,#77b55a
100%);background:-ms-linear-gradient(top,#72b352 5%,#77b55a
100%);background:linear-gradient(to bottom,#72b352 5%,#77b55a
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#72b352',
endColorstr='#77b55a',GradientType=0);background-color:#72b352;}.greenbtn:active{
position:relative;top:1px;}
.bluebtn{-moz-box-shadow:inset 0 1px 0 0 #54a3f7;-webkit-box-shadow:inset 0 1px
0 0 #54a3f7;box-shadow:inset 0 1px 0 0
#54a3f7;background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#007dc1),color-stop(1,#0061a7));background:-moz-linear-gr
adient(top,#007dc1 5%,#0061a7
100%);background:-webkit-linear-gradient(top,#007dc1 5%,#0061a7
100%);background:-o-linear-gradient(top,#007dc1 5%,#0061a7
100%);background:-ms-linear-gradient(top,#007dc1 5%,#0061a7
100%);background:linear-gradient(to bottom,#007dc1 5%,#0061a7
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#007dc1',
endColorstr='#0061a7',GradientType=0);background-color:#007dc1;-moz-border-radiu
s:3px;-webkit-border-radius:3px;border-radius:3px;border:1px solid
#124d77;display:inline-block;cursor:pointer;color:#fff !important;
;font-family:arial;font-size:13px;padding:6px
24px;text-decoration:none;text-shadow:0 1px 0
#154682}.bluebtn:hover{background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#0061a7),color-stop(1,#007dc1));background:-moz-linear-gr
adient(top,#0061a7 5%,#007dc1
100%);background:-webkit-linear-gradient(top,#0061a7 5%,#007dc1
100%);background:-o-linear-gradient(top,#0061a7 5%,#007dc1
100%);background:-ms-linear-gradient(top,#0061a7 5%,#007dc1
100%);background:linear-gradient(to bottom,#0061a7 5%,#007dc1
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0061a7',
endColorstr='#007dc1',GradientType=0);background-color:#0061a7;}.bluebtn:active{p
osition:relative;top:1px;}
.yellowbtn{-moz-box-shadow:inset 0 1px 0 0 #fff6af;-webkit-box-shadow:inset 0
1px 0 0 #fff6af;box-shadow:inset 0 1px 0 0
#fff6af;background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#ffec64),color-stop(1,#ffab23));background:-moz-linear-gr
adient(top,#ffec64 5%,#ffab23
100%);background:-webkit-linear-gradient(top,#ffec64 5%,#ffab23
100%);background:-o-linear-gradient(top,#ffec64 5%,#ffab23
100%);background:-ms-linear-gradient(top,#ffec64 5%,#ffab23
100%);background:linear-gradient(to bottom,#ffec64 5%,#ffab23
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffec64',
endColorstr='#ffab23',GradientType=0);background-color:#ffec64;-moz-border-radiu
s:6px;-webkit-border-radius:6px;border-radius:6px;border:1px solid
#fa2;display:inline-block;cursor:pointer;color:#333 !important;
;font-family:arial;font-size:15px;font-weight:bold;padding:6px
24px;text-decoration:none;text-shadow:0 1px 0
#fe6}.yellowbtn:hover{background:-webkit-gradient(linear,left top,left
bottom,color-stop(0.05,#ffab23),color-stop(1,#ffec64));background:-moz-linear-gr
adient(top,#ffab23 5%,#ffec64
100%);background:-webkit-linear-gradient(top,#ffab23 5%,#ffec64
100%);background:-o-linear-gradient(top,#ffab23 5%,#ffec64
100%);background:-ms-linear-gradient(top,#ffab23 5%,#ffec64
100%);background:linear-gradient(to bottom,#ffab23 5%,#ffec64
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffab23',
endColorstr='#ffec64',GradientType=0);background-color:#ffab23;}.yellowbtn:active
{position:relative;top:1px;}
/*!彩色按钮样式 结束 */
3、所需素材下载。右键点击下面的素材图标保存到本地,然后再把图片上传到主题的img文件夹中,没有就自己新建一个文件夹。
![]()
![]()
![]()
![]()
![]()