软件信息
Via,简洁轻快浏览器。堪称最小巧最强安卓极简浏览器,纯净无广告、界面简约、功能强大、麻雀虽小,五脏俱全!该手机迷你浏览器采用的WebView内核,支持定制主题、广告拦截、扩展脚本、保护隐私等功能。
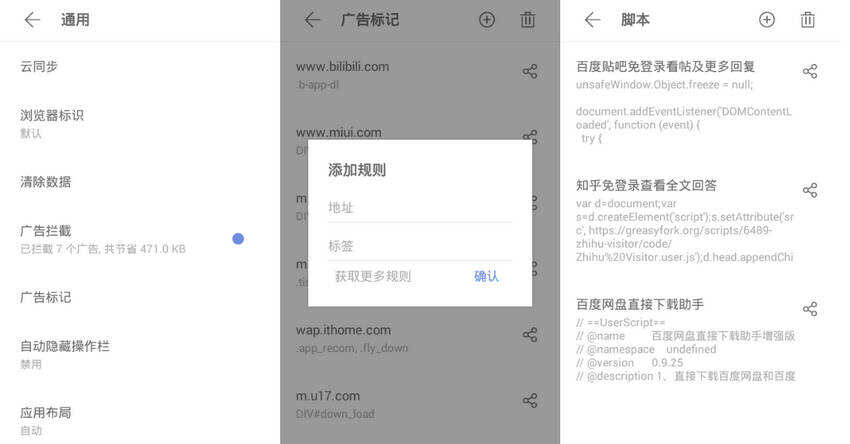
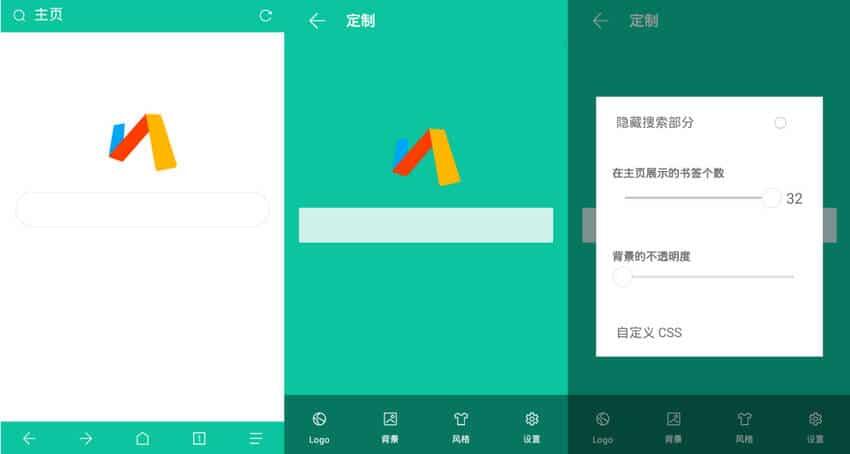
软件截图
功能
【最良心】不偷取用户数据,权限只必要
【最快速】基于WebView内核, 原生体验
【最强悍】各种设置项自定义,为你专属
- 非常小巧,仅几百KB,该有的功能都有
- 隐私保护、隐私防追踪、自定义浏览器标识ua
- 支持广告拦截、自定义广告标记(可添加拦截规则)
- 支持沉浸式、支持定制主页风格、LOGO、搜索栏
- 支持HTML5、插件管理、下载插件、下载链接解析
- 书签可以登陆云同步,支持夜间模式,夜间模式、电脑模式、有图/无图模式
- 支持翻译网页、离线网页、保存网页、查看网页源码、网页资源嗅探、网页内查找等
- 支持自定义添加脚本(添加如:百度贴吧免登陆看更多回复、知乎免登陆看全文回答)
更新日志
Via浏览器 – 简洁轻快浏览器 – 极客之选 - Google Play
https://play.google.com/store/apps/details?id=mark.via.gp
2025.12.25 v6.9.0 正式版
- 添加自定义标签页的支持
- 优化剪贴板权限管理
- 优化广告拦截支持
- 下载页面支持搜索
- 优化下载文件名重命名
- 部分错误修复
解除了对于主流视频网站的脚本,嗅探功能的限制
Via轻插件中心
http://via-app.cn/#/tabBar/home
二维码扫描插件 v1.0 for Via浏览器
https://myqqjd.lanzoui.com/icKOMqs1c8f
WebKit浏览器第三方广告规则地址




广东省珠海市 391F
登录回复
感谢
贵州省遵义市 392F
登录回复
VIA谢谢
贵州省遵义市 393F
登录回复
谢谢
上海市 394F
登录回复
谢谢分享 看看先
重庆市 395F
登录回复
谢谢老司机
浙江省衢州市 396F
登录回复
非常感谢
浙江省衢州市 397F
登录回复
非常感谢老板
广西区南宁市 398F
登录回复
感谢分享
四川省成都市 399F
登录回复
我要来了
江苏省徐州市 400F
登录回复
十分感谢